Notification Help
Here are ways to test notifications and get them working.
Full Test
If this works then you're all set.
If this app doesn't support notifications...
To be notified of interesting updates, install this app on your device
(as opposed to using it inside the browser app). In Chrome, it may prompt
you, and you can also look for the "Install" command in the browser
settings; on the the desktop, look for this icon in the address bar:

If you must enable notifications...
If you're waiting for system initialization...
... and it never stops, then there is a problem with the underlying service worker or push server mechanism in your browser. Your best bet is to follow the "Reinstall" steps below or use a different browser.
Check App Permissions
In Apple iOS, check "Settings" -> "Notifications", look for the Time Safari app (or the browser you're using), and make sure notifications are enabled.
In Android, hold on to the app icon, then select "App Info", then "Notifications" and make sure they're enabled. If it's still a problem then go further:
If you installed the app with Chrome, make sure there are no other tabs with it open. Here are some ways to clear caches that can mess things up (and note that this clears out data from the installed app -- which is good to do while the app is installed):
- Go to Chrome "App Info", then "Storage & Cache" and "Clear Storage".
- Go to Chrome "Settings", then "Privacy and Security" and "Clear "Clear browsing data", then "Cookies and site data". Make sure the "Time Range" at the top shows "All time".
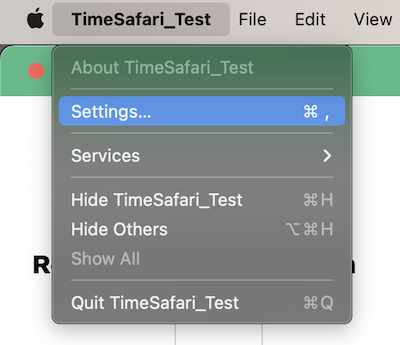
On a Mac, go to "Settings" and check "Notifications".

Check Browser Permissions
In Apple iOS, check Settings -> Notifications.
In Android, check Settings -> Notifications.
You can find more details about compatibility hereCheck Operating System (OS) Permissions
Mobile Phone - Apple iOS
Mobile Phone - Google Android
Desktop - Mac
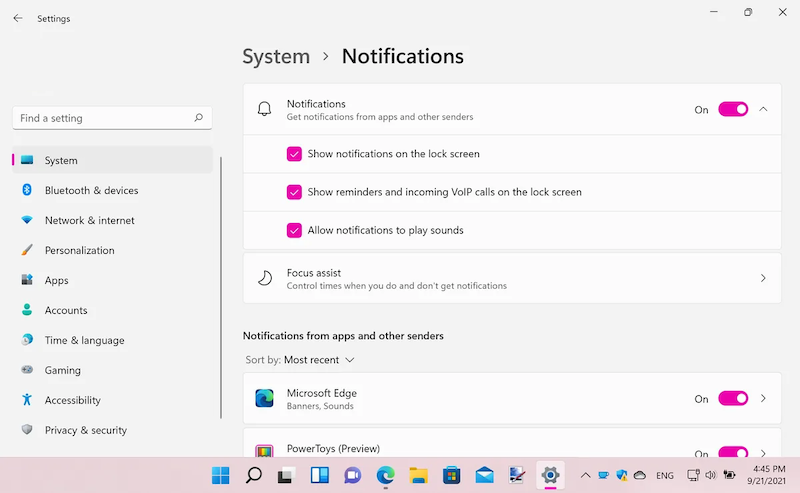
Desktop - Windows
In Windows, check "Settings" -> "Notifications".
Reinstall
If all else fails, uninstall the app, ensure all the browser tabs with it are closed, and clear out caches and storage.
Of course, you'll want to back up all your data first -- all seeds as
well as the contacts & settings -- on the Account
-
Clear cache.
- In mobile, look for the browser app settings. This is true even for an installed app: go to the browser which you used to initially visit timesafari.app, because those settings affect the app. Look for "Delete browsing data" in the "Settings", under "Privacy and Security".
- In Chrome, go to `chrome://settings/cookies` and "all site data and permissions" for timesafari.app; in Firefox, go to `about:preferences` and search for "cache" then "Manage Data" for timesafari.app. Also manually remove the IndexedDB data if the DBs still show.)
- Clear notification permission. (In Chrome, go to `chrome://settings/content/notifications`; in Firefox, go to `about:preferences` and search for "notifications".)
- Unregister service worker. (In Chrome, go to `chrome://serviceworker-internals/`; in Firefox, go to `about:serviceworkers`.)
- Clear "Cache Storage". (In Chrome, in dev tools under "Application"; in Firefox, in dev tools under "Storage".)
Then reinstall the app.
Tests
If that didn't show a notification on your device, the problem is that your browser or your operating system are not allowing notifications through. See "Check App Permissions" and "Check Browser Permissions" and "Check Operating System (OS) Permissions" above.
If that showed "null" then the notification is not active.
If that didn't show a notification on your device, there is a problem getting to the push server. Disable notifications and then enable them again.
If you don't see a message, it could be that there is nothing new for
you to see. If the previous test worked, then things should work fine.
If you notice a full 24 hours where you get no notification and you know
that there are new items that should show, gather as many details as
possible and go to the bottom of