11 KiB
| geometry | header-includes |
|---|---|
| margin=1in | [\usepackage{graphicx} \usepackage{titling} \usepackage{fancyhdr} \usepackage{lastpage} \pagestyle{fancy} \fancyhead[L]{Time Safari Usage Guide} \fancyhead[C]{Page \thepage\ of \pageref{LastPage}} \fancyhead[R]{} \fancyfoot[L]{} \fancyfoot[C]{} \fancyfoot[R]{\includegraphics[width=1cm]{images/timesafari-logo-binoculars.png}} \usepackage{tocloft} \usepackage{libertine} \renewcommand{\familydefault}{\sfdefault} \fancypagestyle{tocstyle}{ \fancyhead[L]{Time Safari Usage Guide} \fancyhead[C]{Page \thepage\ of \pageref{LastPage}} \fancyhead[R]{} \fancyfoot[L]{} \fancyfoot[C]{} \fancyfoot[R]{\includegraphics[width=1cm]{images/timesafari-logo-binoculars.png}}}] |
\begin{titlepage} \centering \vspace*{\fill} {\huge\textbf{TimeSafari Usage guide}}
\vspace{1cm} {\Large Signing up users, adding contacts, and adding gifts.}
\vspace{1cm} \includegraphics[width=0.5\textwidth]{images/timesafari-logo.png} \vspace*{\fill}
\vspace{1cm} {\Large Trent Larson, Kent Bull}
\vspace{0.5cm} {\large 2024-06-25}
\end{titlepage}
\clearpage
\begin{center} \includegraphics[width=2cm]{images/timesafari-logo-binoculars.png} \end{center} \tableofcontents
\clearpage
Purpose of Document
Both end-users and development team members need to know how to use TimeSafari. This document serves to show how to use every feature of the TimeSafari platform.
Sections of this document are geared specifically for software developers and quality assurance team members.
Companion videos will also describe end-to-end workflows for the end-user.
TimeSafari
Overview
\pagebreak
1 - End Users
This section covers application usage for people who will use TimeSafari as intended. It is a simplified guide illustrating how to gain value from using TimeSafari.
\pagebreak
2 - Software Developers
This section is tailored for software developers seeking to use the application during development, quality assurance, and testing.
Bootstrapping a local development environment
The first concern a software developer has when working on TimeSafari is to set up a local development environment. This section will guide you through the process.
Prerequisites
- Have the following installed on your local machine:
- Node.js and NPM
- A web browser. For this guide, we will use Google Chrome.
- Git
- A code editor
- Create an API key on Infura. This is necessary for the Endorser API to connect to the Ethereum blockchain.
-
You can create an account on Infura here.
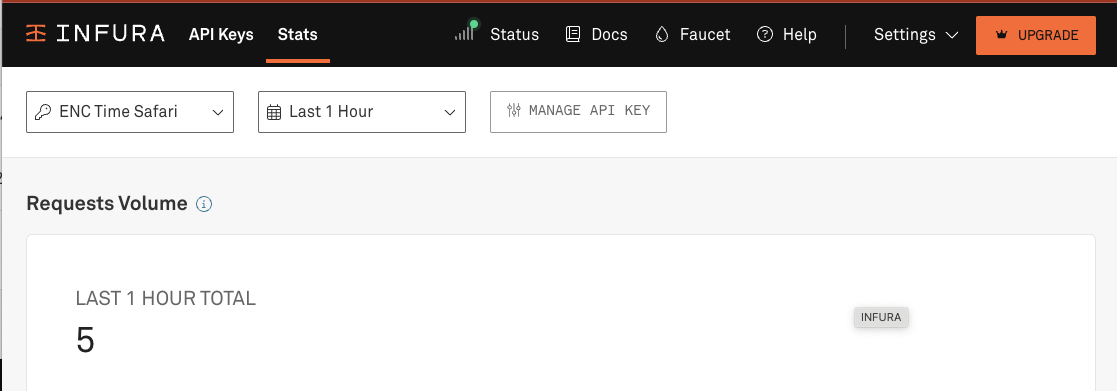
Click "CREATE NEW API KEY" and label the key. Then click "API Keys" in the top menu bar to be taken back to the list of keys.Click "VIEW STATS" on the key you want to use.
-
Go to the key detail page. Then click "MANAGE API KEY".
-
Click the copy and paste button next to the string of alphanumeric characters.
This is your API, also known as your project ID. -
Save this for later during the Endorser API setup. This will go in your
INFURA_PROJECT_IDenvironment variable.
Setup steps
1. Clone the following repositories from their respective Git hosts:
- TimeSafari Frontend
This is a Progressive Web App (PWA) built with VueJS and TypeScript. Note that the clone command here is different from the one you would use for GitHub.
git clone git clone \
ssh://git@gitea.anomalistdesign.com:222/trent_larson/crowd-funder-for-time-pwa.git
-
TimeSafari Backend - Endorser API
This is a NodeJS service providing the backend for TimeSafari.git clone git@github.com:trentlarson/endorser-ch.git
\pagebreak
2. Database creation
Alternative 1 - use test data
To generate a development database and perform user setup you can run a local test with instructions
below to generate sample data. Then copy the test database, rename it to -dev as below:
cp ../endorser-ch-test-local.sqlite3 ../endorser-ch-dev.sqlite3
and rerun npm run dev to give yourself user #0 and others from the ETHR_CRED_DATA in the endorser.ch test util file
Alternative 2 - boostrap single seed user
In this method you will end up with two accounts in the database, one for the first boostrap user, and the second as the primary user you will use during testing. The first user will invite the second user to the app.
-
Install dependencies and environment variables.
In endorser-ch install dependencies and set up environment variables to allow starting it up in development mode.cd endorser-ch npm clean install # or npm ci cp .env.local .envEdit the .env file's INFURA_PROJECT_ID with the value you saved earlier in the prerequisites.
Then create the SQLite database by runningnpm run flyway migratewith environment variables set correctly to select the default SQLite development user as follows.export NODE_ENV=dev export DBUSER=sa export DBPASS=sasa npm run flyway migrateThe first run of flyway migrate may take some time to complete because the entire Flyway distribution must be downloaded prior to executing migrations.
Successful output looks similar to the following:
Database: jdbc:sqlite:../endorser-ch-dev.sqlite3 (SQLite 3.41)
Schema history table "main"."flyway_schema_history" does not exist yet
Successfully validated 10 migrations (execution time 00:00.034s)
Creating Schema History table "main"."flyway_schema_history" ...
Current version of schema "main": << Empty Schema >>
Migrating schema "main" to version "1 - initial-anew"
Migrating schema "main" to version "2 - registration"
Migrating schema "main" to version "3 - plan project"
Migrating schema "main" to version "4 - offer gave"
Migrating schema "main" to version "5 - more confirmations"
Migrating schema "main" to version "6 - providers urls"
Migrating schema "main" to version "7 - hash nonce"
Migrating schema "main" to version "8 - project location"
Migrating schema "main" to version "9 - plan links"
Migrating schema "main" to version "10 - gift or trade"
Successfully applied 10 migrations to schema "main", now at version v10 (execution time 00:00.043s)
A Flyway report has been generated here: /Users/kbull/code/timesafari/endorser-ch/report.html
\pagebreak
-
Generate the first user in TimeSafari PWA and bootstrap that user in Endorser's database.
As TimeSafari is an invite-only platform the first user must be manually bootstrapped since no other users exist to be able to invite the first user. This first user must be added manually to the SQLite database used by Endorser. In this setup you generate the first user from the PWA.This user is automatically generated on first usage of the TimeSafari PWA. Bootstrapping that user is required so that this first user can register other users.
-
Change directories into
crowd-funder-for-time-pwacd .. cd crowd-funder-for-time-pwa -
Ensure the
.env.developmentfile exists and has the following values:VITE_DEFAULT_ENDORSER_API_SERVER=http://127.0.0.1:3000 -
Install dependencies and run in dev mode. For now don't worry about configuring the app. All we need is to generate the first root user and this happens automatically on app startup.
npm clean install # or npm ci npm run dev -
Open the app in a browser and go to the developer tools. It is recommended to use a completely separate browser profile so you do not clear out your existing user account. We will be completely resetting the PWA app state prior to generating the first user.
In the Developer Tools go to the Application tab.
Click the "Clear site data" button and then refresh the page.
-
Click the account button in the bottom right corner of the page.
-
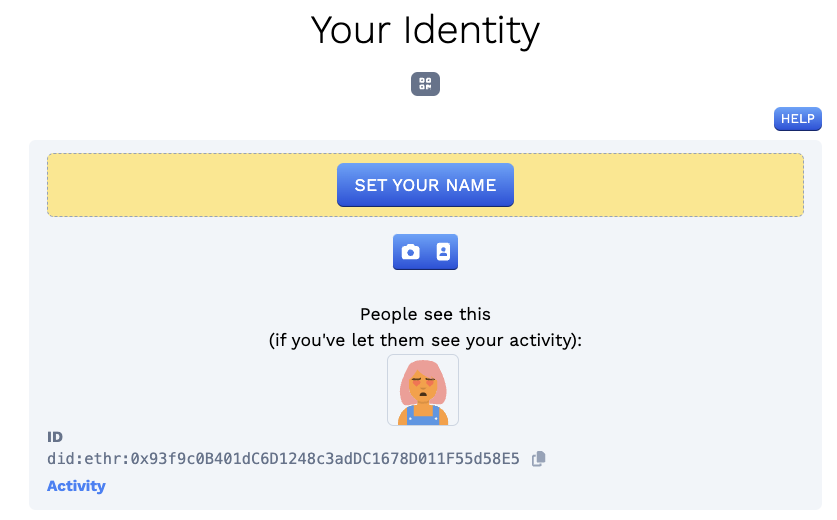
This will take you to the account page titled "Your Identity" on which you can see your DID, a
did:ethrDID in this case. -
Copy the DID by selecting it and copying it to the clipboard or by clicking the copy and paste button as shown in the image.
In our case this DID is:
did:ethr:0xe4B783c74c8B0e229524e44d0cD898D272E02CD6
-
-
Add that DID to the following echoed SQL statement where it says
YOUR_DIDecho "INSERT INTO registration (did, maxClaims, maxRegs, epoch) VALUES ('YOUR_DID', 100, 10000, 1719348718092);" | sqlite3 ./endorser-ch-dev.sqlite3and run this command in the parent directory just above the
endorser-chdirectory.It needs to be the parent directory of your
endorser-chrepository because whenendorser-chcreates the SQLite database it depends on it creates it in the parent directory ofendorser-ch. -
You can verify with an SQL browser tool that your record has been added to the
registrationtable.
-
Then start the Endorser service in development mode with the following commands.
cd ./endorser-ch export NODE_ENV=dev npm run devThis starts the Endorser service on port 3000.
-
Create the second user by opening up a separate browser profile or incognito session, opening the TimeSafari PWA at
http://localhost:8080. You will see the yellow banner stating "Someone must register you before you can give or offer."- If you want to ensure you have a fresh user account then open the developer tools, clear the Application data as before, and then refresh the page. This will generate a new user in the browser's IndexedDB database.
-
Go to the second users' account page to copy the DID.
-
Copy the DID and put it in the text bar on the "Your Contacts" page for the first account
-
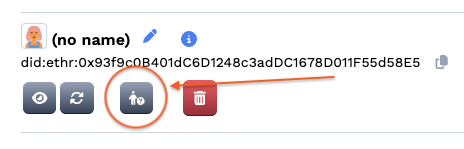
Click the "+" plus icon to add the user.
-
Then click the register button to register the second user.
-
Click "YES" on the dialog that shows up.
After this a notification will pop up indicating whether registration was successful or not.
-
You have finished the initial set up of users.